ウェブサイトの制作を依頼されるお客様からは滅多に話題にされることがないものの、ウェブサイトの要素として重要なもののひとつに Favicon(ファビコン)があります。ファビコンの用意が無くともウェブページを表示する上では問題はないため、人によっては『ブックマーク(お気に入り登録)をする際にはやはりあった方がいいよね』という位の認識なのかもしれません。しかしその認識は改める必要があります。

Favicon の現在を知る
ファビコンは、ただの小さな画像にすぎないと思われている方もおられるかもしれません。
しかし、ユーザビリティーという観点ではファビコンはとても重要な要素です。ご自身のブックマークからサイトにアクセスする際、無意識にその画像を認識することで目的のサイトを探す時間を短縮し、ストレスを軽減しています。
またファビコンは、ロゴと同様に企業イメージにも直結しています。
・・・と、ここまでは『言われなくても知っているよ』、というレベルの話かと思いますが、もしあなたのサイトにファビコン用ファイルとして favicon.ico しか存在していないのであれば、最新事情に適した状態と言えません。
(ちなみにご存知の方にとっては、以下の内容は最新事情と呼べない『常識レベル』です。悪しからずご了承ください。)
アプリ感覚でサイトにアクセス
昨今は、スマートフォンからウェブサイトを閲覧することが大変多くなっています。
特に若い世代はパソコンを所有しておらず『何でもスマホだけで』ということは珍しくありませんし、むしろその方が標準でしょう。
そうした現状を鑑みるに、スマホからウェブサイトへのアクセスはできるだけ簡単になった方が良いはずです。
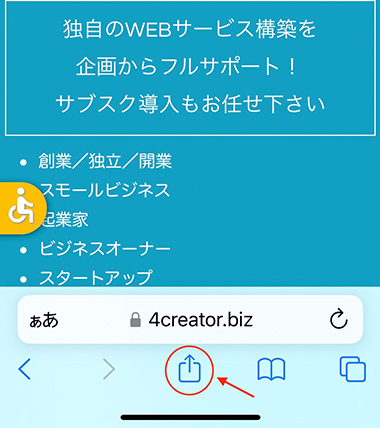
例えば iPhone の場合、以下のステップで任意のウェブサイトをアプリと同列に表示させることができ、1タップアクセスが実現します。



元来のファビコンの画像サイズは 16 × 16 (px) です。
仮にそれをアプリ用アイコンとして利用するならば、サイズが足りないために無理矢理拡大することとなり、ボヤけた印象のアイコンとなってしまいます。
ファビコンと同等のデザイン画像を用意し適切な設定を行なっておくことで、上記のような利用がなされた場合であってもサイト全体のイメージ(= 企業イメージ)を保持することができるのです。
ウェブサイトはテレビでも閲覧される時代
上記 iPhone の例に限らず、Android スマホでも、タブレット端末であってもファビコン風画像は必要です。
加えて意外な盲点として、テレビ用としてもファビコン風画像は必要となります。
昨今のテレビは、TVチューナーを内蔵せず、YouTube や NETFLIX、Amazon Prime、Apple TV といったコンテンツを楽しむための Android TV搭載スマートテレビとして売られているものがあります。テレビの中でウェブブラウザを起動してウェブサイトが閲覧されることがあり、ここでもブックマーク機能は備わっていますので、ファビコンが利用される可能性があるのです。
これまではファビコンといえば favicon.ico を指す、という認識でしたが、今やファビコンと同じデザインの画像を様々なデバイスで対応できるように複数のサイズで準備しておくことは必須の時代なのです。
本コラムにより、ロゴと同じようにファビコンの重要性を認識していただけましたら幸いです。
当然ながら、私達 4CREATOR JAPAN にウェブサイト制作をご依頼頂いた場合には、種々のデバイスに対応するファビコン制作を行います。