一般的にアクセシビリティという言葉に馴染みがある方はまだまだ少ないかもしれません。しかし、今後ウェブサイトを展開していくつもりであれば、この言葉を無視しない方が賢明です。

一部の方は、貴方と同じようにカラー認識をできていない可能性があります。
アクセシビリティとは何か?
アクセシビリティ(accessibility)を日本語で置き換える直接的な言葉はないようですが、意味合いとしては「手の届きやすさ(アクセスのしやすさ)」「利用のしやすさ」といった感じです。
世界的に「多様性」への関心が高まっている昨今ですが、このアクセシビリティはこれに関連していると言えるでしょう。
ウェブサイトを利用する、といった場合、『情報収集を行う』という側面が強いですが、同じ情報を掲載していても、高齢や障害、病気といった身体的・認知機能的な特性により、健常者と同様に情報を得にくい方々がおられます。
また現時点で健常者の方であっても、やがては歳を取りますし、病気により不自由な状態におかれる可能性は誰においても否定できないものであり、実は他人事ではありません。
アクセシビリティを考慮することはビジネスチャンスを広げること
そうした身体的・認知機能的な特性をカバーするために、個々の方々がご自身の事情に合わせてハードウェア(キーボード等の入力装置)を整えることは可能ですが、ウェブサイト側でアクセシビリティが配慮されていなければ、肝心な情報収集を行えない(または、行いにくい)方々を一定数残してしまうことになります。
厚生労働省の統計データによりますと、障害者の数は、936.6万人で人口の約7.4%(2018年)となっており、年々増加傾向にあります。今後ウェブサイトにおいて、アクセシビリティを考慮することは、社会的貢献の意味合いはもちろん、ビジネスチャンスを広げることでもあります。
ご自身のこととしてイメージしてみて下さい。
もし何らかの理由で、ウェブサイトからの情報を得にくい状況が自分の身に起きた場合、アクセシビリティが考慮されたサイトとそうでないサイトであれば、どちらを利用するでしょうか。答えは明白です。
アクセシビリティを考慮することは、サイト利用者を増やすこととイコールなのです。
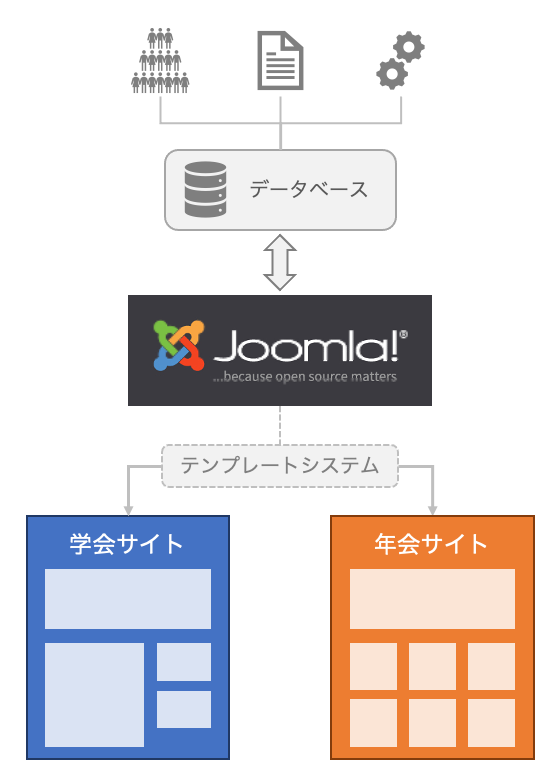
アクセシビリティに標準対応の CMS『Joomla! 4』
Joomla! は、バージョン4からこのアクセシビリティに標準で対応しています。
これは、W3Cアクセシビリティガイドライン(WCAG 2.1)を目指すものとなります。
まず最初に強調したいのは、Joomla! 4.1に標準装備された「Joomla アクセシビリティチェッカー」の存在です。
システム・プラグインとして標準装備されたこの機能は、有効にするだけで、ウェブサイトがアクセシビリティという観点でどこに問題があるのかを明示してくれる優れものです。HTMLの構文上の間違いも指摘してくれる場合もあります。
ウェブサイトが完成し、公開するまえにこのチェッカーを利用すれば、修正ポイントが見つかるはずです。
上記のチェックを終えましたら、システム・プラグインの「アクセシビリティ機能」を有効にします。
これによりサイト内にアクセシビリティの各オプションメニューを表示できるようになります。

対象とする方に、このオプションメニューに気がついて頂けるか否かという点は課題を残すところではありますが、将来的にこの機能が一般化すれば、対象者は『Control + alt +A』キーを押すことによってこのメニューを表示させることが常識となることでしょう。
アクセシビリティーの各オプションメニュー(一部)はこのショートカットにすでに対応しています。
| メニューの表示/非表示 | Control + alt +a |
|---|---|
| 色を反転する | Control + alt + i |
| モノクロ表示 | Control + alt + g |
| リンクに下線を引く | Control + alt + u |
| 大きなカーソル | Control + alt + c |
| 読書ガイド | Control + alt + r |
アクセシビリティに関心のある方は、ぜひ Joomla! の選択を検討してみて下さい。
本サイトの各記事をご覧になり、Joomla! に対する知識が深まれば、ビジネス的に Joomla! を選択しない手はないはずです。