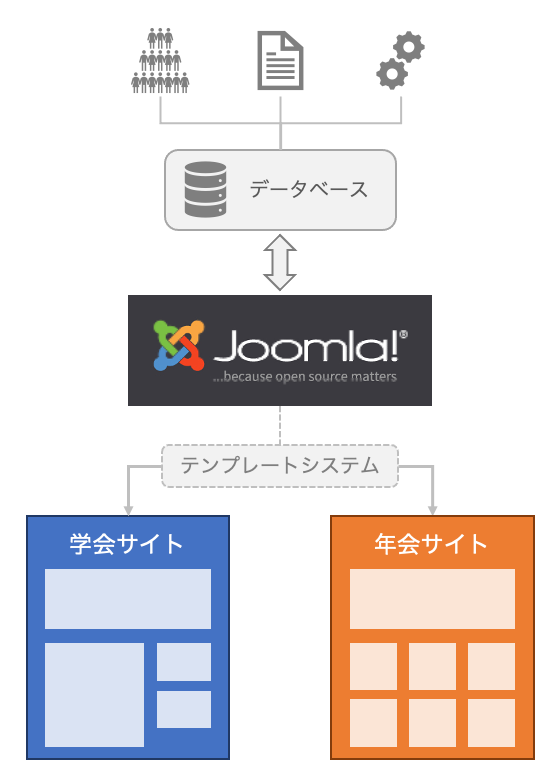
Joomla! が CMS として優れている理由のひとつにテンプレートシステムがあります。

テンプレートの役割
テンプレートは、ウェブサイトを構成する要素を配置するレイアウト機能だけでなく、ロゴやテーマカラー、メニューなど、ウェブサイトの外観に関わる様々な要素をコントロールする機能も有しています(但し、利用するテンプレートによりコントロールできる対象・範囲は変わります)。
レイアウトは、以下に説明するモジュール・ポジションと密接に関係しており、これを理解すれば、事前に決めたワイヤーフレームにレイアウトが縛られることはありません。サイト運営を行う上で将来的に出てくるであろう変更需要に対応できる『自在さ』を持っています。
この変更には WordPress のような PHPカスタマイズは不要です。設定変更を行えば直ちに目的を達成します。
モジュールとは?
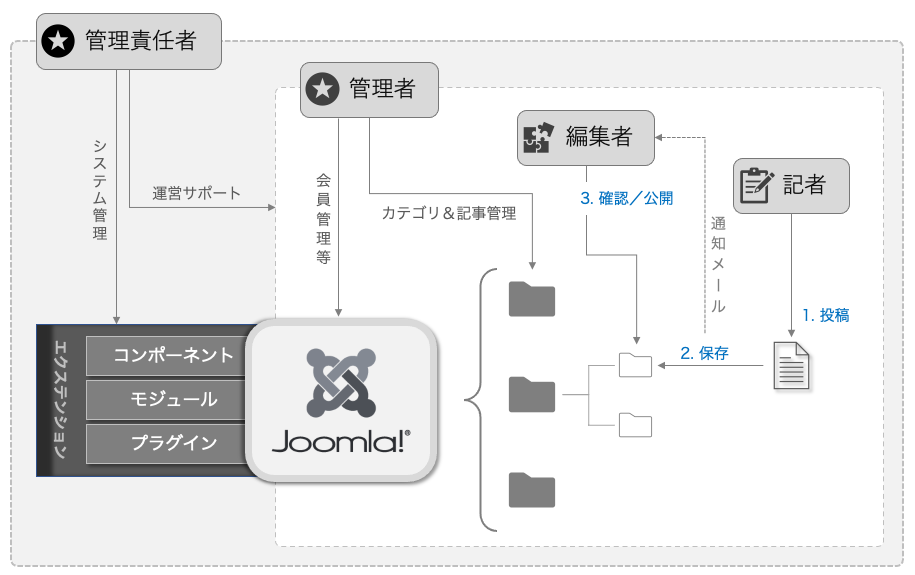
Joomla! の特徴のひとつに、機能性を付加するエクステンションの存在があります。
このエクステンションは以下の3つにカテゴライズされ、モジュールはこの一部を構成します。
| コンポーネント | イベント予約やファイル共有など、ウェブ上で動作するアプリケーションです。多くのコンポーネントは、会員IDに紐付いた動作をするため、Joomla! に付随する管理コントロールパネル上で一元管理を行うことができます。 |
|---|---|
| モジュール | コンポーネントから生成される要素(例:イベントカレンダー、ファイル共有カテゴリ)や独自のHTMLコンテンツなどを、ブロック的にウェブサイトに配置できるパーツを指します。 |
| プラグイン | コンポーネントや、記事作成時に利用するエディタを利用する際など、機能を補強したり、支援したりする機能を提供します。表立つことの少ない影の立役者、裏方のような存在です。 |
レイアウト変更/表示・非表示は思いのまま

PHPカスタマイズは不要
イメージ図をご覧ください。
この図に描かれている2つのウェブサイトの構成要素は同じですが、左右レイアウトが一部異なっています。
モジュール:A、B、C は、各モジュールの設定値を変更するだけで左側(または右側)に移動させることができます。

モジュール・ポジション
モジュール設定値のひとつ「表示位置」は、モジュール・ポジションを指定する箇所となります。
事前にテンプレート内のレイアウト設定に、以下のようなモジュール・ポジションを用意しておき、Sidebar-L(または Sidebar-R)を表示位置で指定することで左レイアウト(または右レイアウト)が実現します。
| Sidebar-L | Component | Sidebar-R |
表示位置で Sidebar-L が指定されたモジュールがあり、Sidebar-Rに指定されたモジュールが全くなければ、Sidebar-R は無いものと見なされ無視されます。結果としてモジュールポジション:Component は、Sidebar-R と合算されたエリアとなります。
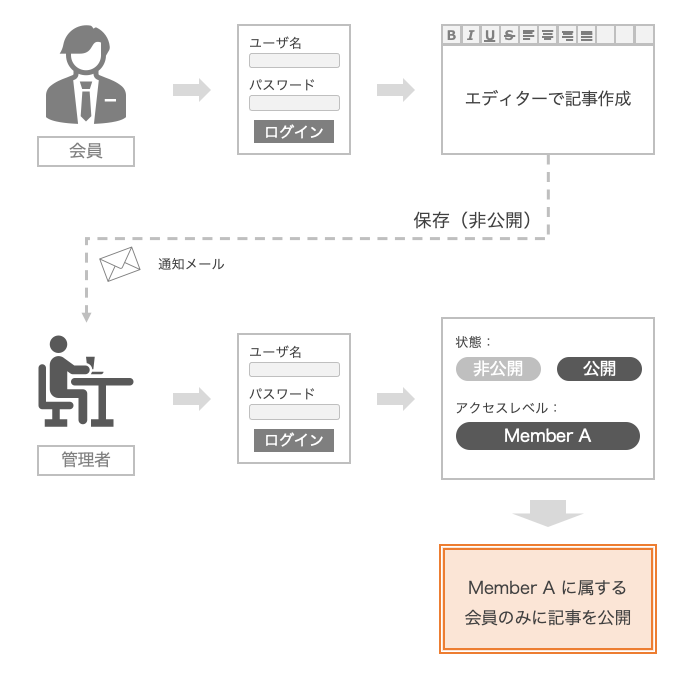
表示/非表示
もしモジュールを非表示にしたい場合は、モジュール設定値のひとつ「状態」を非公開に変更するだけです。または、公開終了日を指定しておけば、自動的に非表示となります。
『どのページに表示させるか』のコントロールも簡単!
モジュール設定は、上図以外にも様々なオプションが用意されています。オプションを利用すれば、以下のようなコントロールが可能です:
- モジュールをどのページに表示させるか(メニューの割り当て)
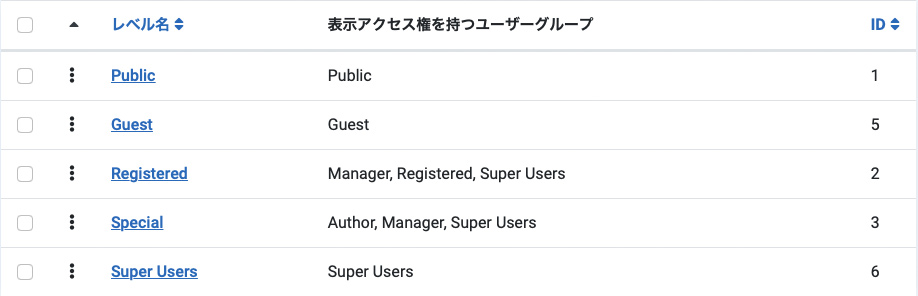
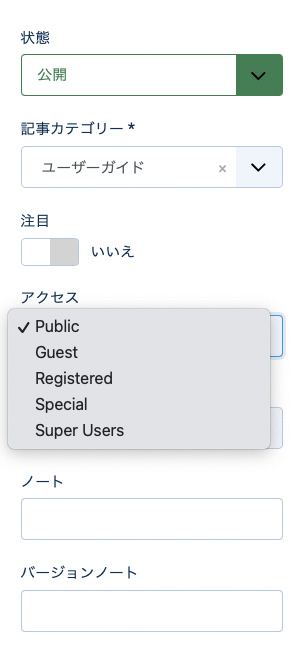
- モジュールをどのユーザグループに対し表示させるか(アクセス権限)
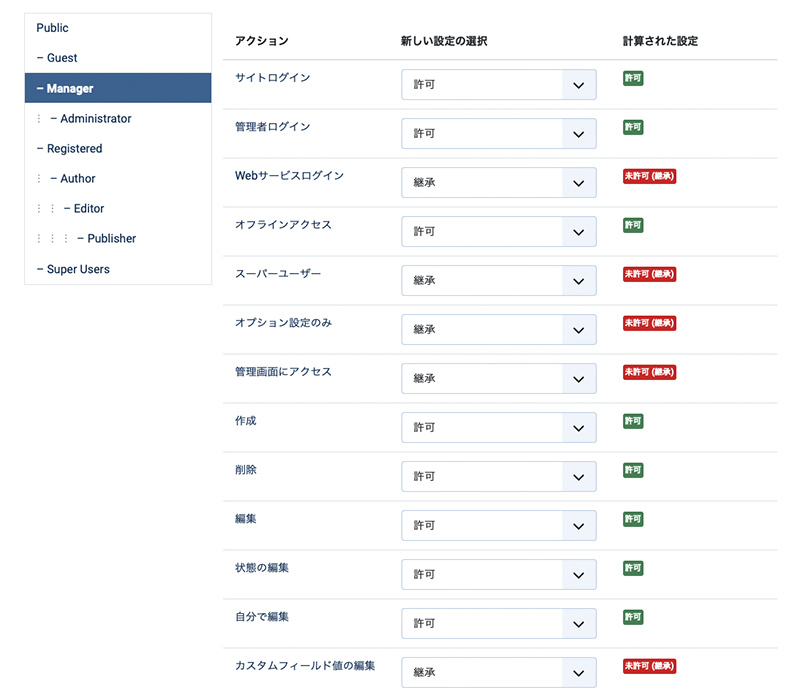
- モジュールをどのユーザグループ管理させるか(パーミッション)
Joomla! を利用すれば、PHPカスタマイズを行う必要なくレイアウト変更が可能なため、無駄なコスト・時間を節約できます。また、コアシステムのアップデートがある度に、カスタマイズ箇所が新バージョンの影響により不具合が出ないかと気を揉む必要もなくなります。
中・大規模サイト、または、会員サイトを構築するなら、断然 Joomla! です!